After initial round of testing, we discovered a re-occurring crash when you tried to open a newly created page. The result of last nights work this is now fixed. For those unfamiliar, in the FreeCAD_sf_master directory run 'git pull'.
If you have any comments after testing the drawing module, please also consult this forum topic
-------------------------------------------------------
I haven't managed to do much recently. Work has snowballed and I've been having to work on a binary file converter for an Additive Manufacturing Machine. The experience from that I can imagine may be quite useful for writing and parsing other file formats if we ever need to in FreeCAD. I never would have thought I would read binary numbers as an engineer...
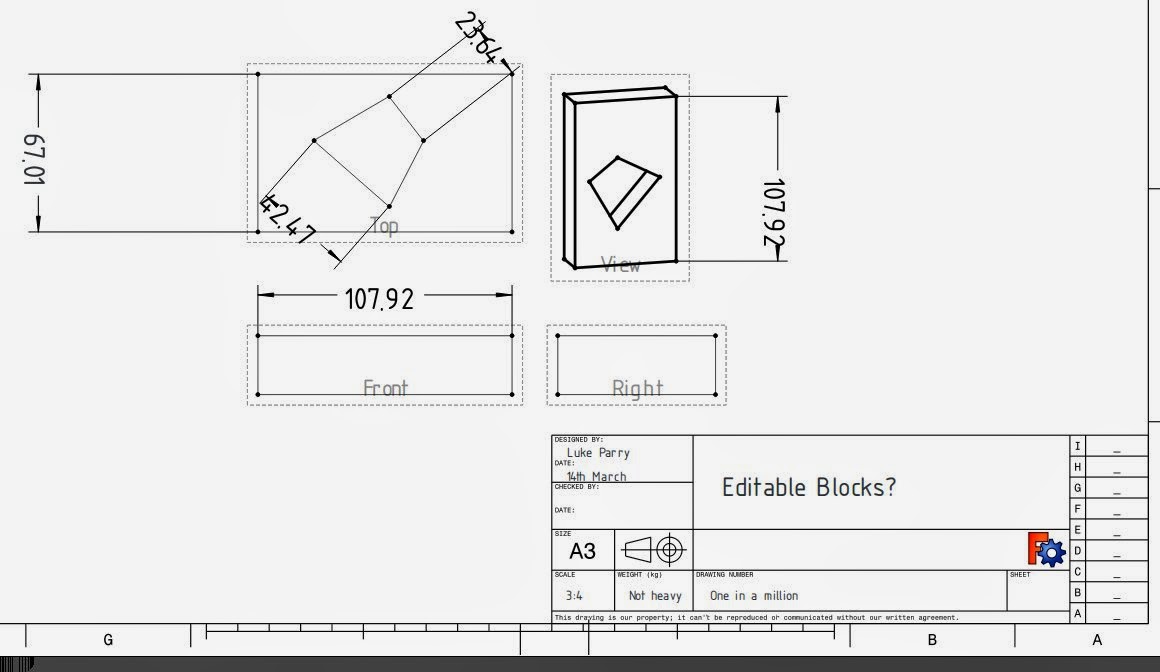
It appears there is a demand for testing the Drawing Module. It's in the stage where I any testing would be quite helpful, mainly to get feedback on the user interface and push this into the master for testing. I am aware there are some deficiencies both in missing features and bugs, but I need some motivation to finish up the GUI to make it more user friendly. Input on this would be helpful. In particular GUI mocks - hand drawings on tissue paper are accepted!
Note: Windows testers would be helpful!
The idea of this post is to give a brief overview building FreeCAD to test out the Drawing Module.
The run "git clone http:://repositoryaddress" like the below to clone my Github repository into your testing directory.
You should now be on the drawing branch in a detached state.
Now we build using CMake. The options that you pass may depend on your platform or distribution. If you have problems please consult the forums. Configure the build using debug options for testing:
Eventually you should be configured and ready to build. All you then have to do is run make. To build faster, the option 'j' is the number of make jobs to run in parallel - set this to CPU cores + 1
If you have any comments after testing the drawing module, please also consult this forum topic
-------------------------------------------------------
I haven't managed to do much recently. Work has snowballed and I've been having to work on a binary file converter for an Additive Manufacturing Machine. The experience from that I can imagine may be quite useful for writing and parsing other file formats if we ever need to in FreeCAD. I never would have thought I would read binary numbers as an engineer...
It appears there is a demand for testing the Drawing Module. It's in the stage where I any testing would be quite helpful, mainly to get feedback on the user interface and push this into the master for testing. I am aware there are some deficiencies both in missing features and bugs, but I need some motivation to finish up the GUI to make it more user friendly. Input on this would be helpful. In particular GUI mocks - hand drawings on tissue paper are accepted!
Note: Windows testers would be helpful!
The idea of this post is to give a brief overview building FreeCAD to test out the Drawing Module.
mkdir test && cd test
The run "git clone http:://repositoryaddress" like the below to clone my Github repository into your testing directory.
git clone https://github.com/mrlukeparry/FreeCAD_sf_master.git
It should look like below. Cloning FreeCAD shouldn't take too long (it's about a 70mb download).
Ensure you have the prerequisites for compiling and building FreeCAD - consult either the wiki
or if you are really ensure ask on the forums.
You now need to checkout out the drawing branch
cd FreeCAD_sf_master && git checkout origin/drawing
You should now be on the drawing branch in a detached state.
Now we create a build directory outside of the source directory and then we configure using CMake
You now need to checkout out the drawing branch
cd ../ && mkdir build && cd build
Now we build using CMake. The options that you pass may depend on your platform or distribution. If you have problems please consult the forums. Configure the build using debug options for testing:
cmake - DCMAKE_BUILD_TYPE=Debug ../FreeCAD_sf_master
make -j 7
The build procedure can take between 10-30 minutes depending on your computer specification. An SSD helps considerably more so than memory. Once built you can easily test FreeCAD without having to make an installation.
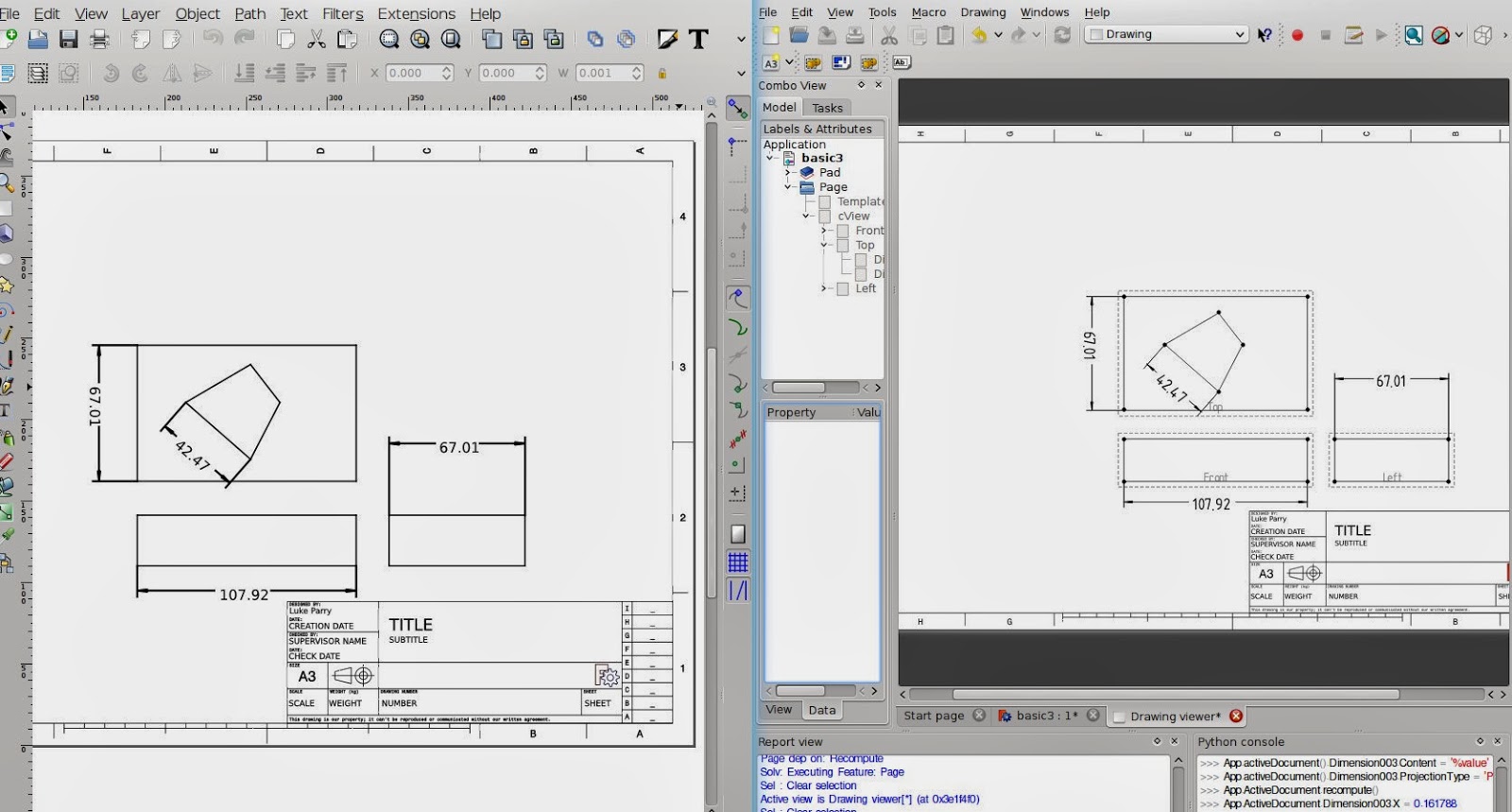
In the build directory you can simply run FreeCAD
./bin/FreeCAD
To use the Drawing Module change the workbench once you have a part.
Part 2 to follow!
I think I will try and record a screen-cast for the next guide.